Τα στεφάνια χρησιμοποιούνται συχνά στο σχεδιασμό λογότυπων και εμβλημάτων στο κλασικό στυλ και σε αυτό το σεμινάριο θα σας δείξω πώς να σχεδιάσετε ένα στεφάνι στο Illustrator

Απαραίτητη
- Πρόγραμμα Adobe Illustrator
- Επίπεδο επάρκειας: Αρχάριος
- Χρόνος ολοκλήρωσης: 30 λεπτά
Οδηγίες
Βήμα 1
Δημιουργήστε ένα νέο έγγραφο, σχεδιάστε ένα οβάλ χρησιμοποιώντας το Ellipse Tool (L) και γεμίστε το με R = 171, G = 187, B = 64.

Βήμα 2
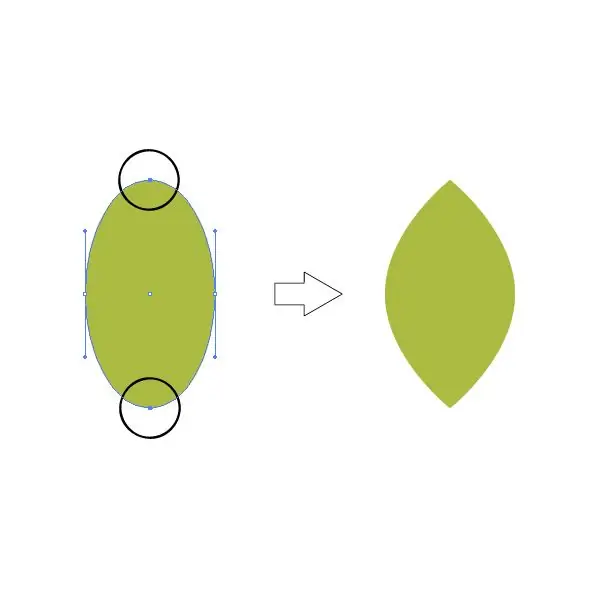
Τώρα πρέπει να κάνετε αιχμηρές άκρες στο πάνω και κάτω μέρος. Επιλέξτε το εργαλείο μετατροπής σημείου αγκύρωσης (Shift + C) και κάντε κλικ στα επιθυμητά σημεία αγκύρωσης.

Βήμα 3
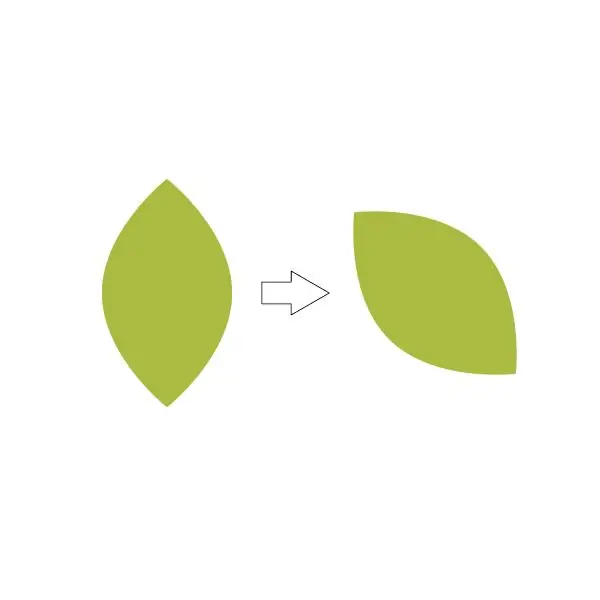
Γείρετε το αντικείμενο προς τα αριστερά με το Free Transform Tool (E).

Βήμα 4
Σχεδιάστε μια γραμμή χρησιμοποιώντας το εργαλείο Segment Line (). Κάντε το χρώμα περιγράμματος R = 118, G = 127, B = 32. Επιλέξτε Round Cap στις επιλογές περιγράμματος. Τοποθετήστε το φύλλο στο προκύπτον στέλεχος.

Βήμα 5
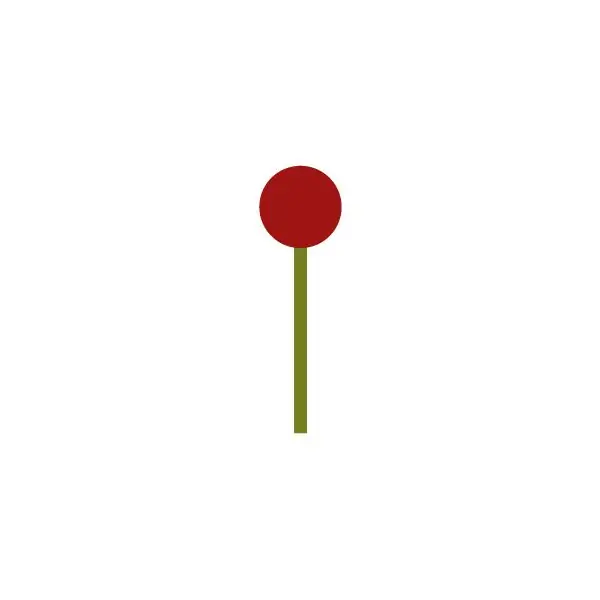
Σχεδιάστε έναν κύκλο (R = 158, G = 25, B = 19) χρησιμοποιώντας το Ellipse Tool (L). Στη συνέχεια σχεδιάστε ένα λεπτό ορθογώνιο (R = 118, G = 127, B = 32) με το Rectangle Tool (M). Τοποθετήστε τον κύκλο στην κορυφή του ορθογωνίου και ομαδοποιήστε τους (Control-G). Θα είναι ένα μούρο.

Βήμα 6
Γείρετε το μούρο προς τα αριστερά και τοποθετήστε δίπλα στο πέταλο στο στέλεχος.

Βήμα 7
Επιλέξτε το φύλλο και το μούρο, κρατήστε πατημένο το συνδυασμό πλήκτρων Shift + Alt και σύρετέ τα πάνω. Αντιγράψτε την ενέργεια πατώντας Ctrl + D αρκετές φορές.

Βήμα 8
Τοποθετήστε ένα κάθετο φύλλο στο πάνω μέρος του στελέχους.

Βήμα 9
Επιλέξτε όλα τα φύλλα και τα μούρα στα αριστερά, κάντε δεξί κλικ και επιλέξτε Transform> Reflect. Στο παράθυρο που ανοίγει, επιλέξτε Κατακόρυφο και κάντε κλικ στο Αντιγραφή. Έχουμε τώρα ένα υποκατάστημα.

Βήμα 10
Επιλέξτε όλα (Ctrl + A). Επιλέξτε Effect> Warp> Arc από τον επάνω πίνακα. Στο παράθυρο που ανοίγει, ορίστε την παράμετρο Bend στο 60% και επιλέξτε Vertical. Κάντε κλικ στο OK για να αποδεχτείτε τις αλλαγές.

Βήμα 11
Επιλέξτε Αντικείμενο> Ανάπτυξη εμφάνισης από τον επάνω πίνακα.

Βήμα 12
Γείρετε ελαφρώς το κλαδί προς τα αριστερά.

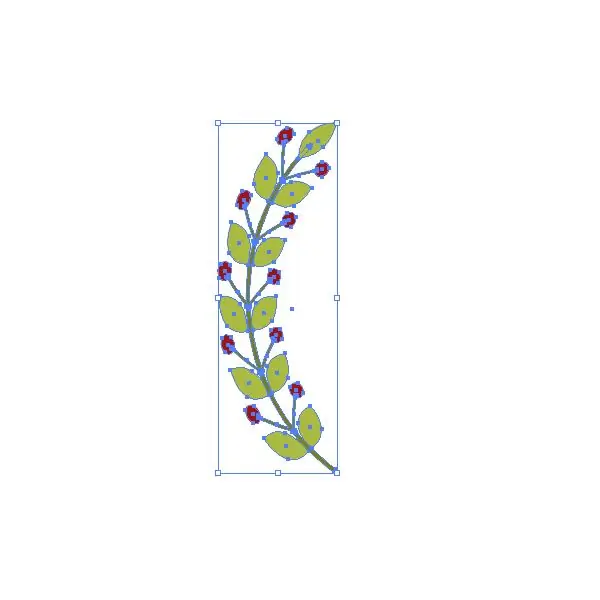
Βήμα 13
Επιλέξτε την καμπύλη διακλάδωση, κάντε δεξί κλικ και επιλέξτε Μετασχηματισμός> Αντανάκλαση. Στο παράθυρο που ανοίγει, επιλέξτε Κατακόρυφο και κάντε κλικ στο Αντιγραφή. Μετακινήστε το αντίγραφο προς τα δεξιά.

Βήμα 14
Έχω τοποθετήσει έναν κίτρινο κύκλο στο κέντρο, αλλά αυτό το μέρος μπορεί να είναι οτιδήποτε θέλετε.






