Το Paint.net δεν διαθέτει εργαλεία που σας επιτρέπουν να κάνετε κινούμενες εικόνες. Ωστόσο, με αυτόν τον δωρεάν επεξεργαστή, μπορείτε να δημιουργήσετε εικόνες gif. Ένα άλλο δωρεάν πρόγραμμα - το UnFREEZ - θα μετατρέψει αυτές τις εικόνες σε πλαίσια ενός μικρού βίντεο.

Οδηγίες
Βήμα 1
Για να δημιουργήσετε κινούμενα σχέδια, μπορείτε να χρησιμοποιήσετε τα δικά σας σχέδια ή έτοιμες εικόνες. Και στις δύο περιπτώσεις, θα χρειαστεί να δημιουργήσετε μια σειρά εικόνων στις οποίες η θέση στο χώρο του αρχικού αντικειμένου αλλάζει σταδιακά. Όσο περισσότερες εικόνες δημιουργείτε, τόσο πιο ομαλή θα είναι η κινούμενη εικόνα. Για παράδειγμα, σκεφτείτε την πτήση ενός μπαλονιού.
Βήμα 2
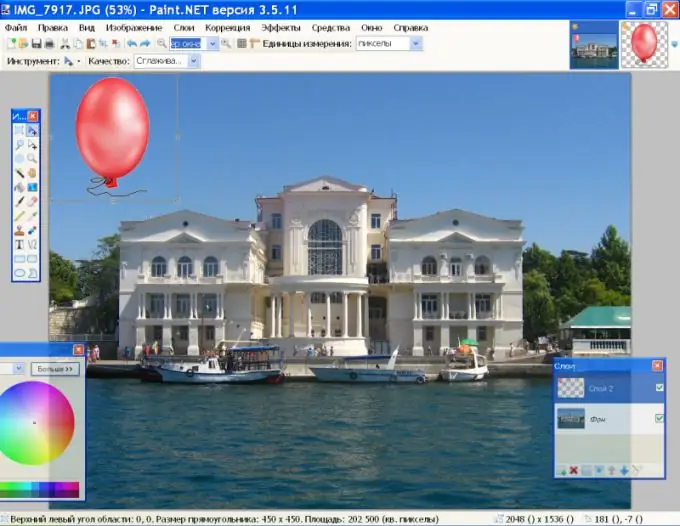
Ανοίξτε την εικόνα φόντου στο Paint.net χρησιμοποιώντας την εντολή Άνοιγμα από το μενού Αρχείο. Ανοίξτε τη φωτογραφία του μπαλονιού χρησιμοποιώντας την ίδια εντολή. Ενεργοποιήστε το "Magic Wand" στη γραμμή εργαλείων και κάντε κλικ στο φόντο γύρω από την μπάλα και, στη συνέχεια, πατήστε Διαγραφή. Πατήστε Ctrl + A για να επιλέξετε την εικόνα και, στη συνέχεια, Ctrl + C για να την προσθέσετε στο πρόχειρο.
Βήμα 3
Στη δεξιά πλευρά της γραμμής εργαλείων, κάντε κλικ στο εικονίδιο επιπέδου φόντου για να αναπτύξετε την εικόνα. Στον πίνακα "Επίπεδα", κάντε κλικ στο εικονίδιο Προσθήκη νέου επιπέδου και πατήστε Ctrl + C για να επικολλήσετε το σχέδιο του μπαλονιού. Κρατήστε το με το ποντίκι και μετακινήστε το στο κάτω άκρο της εικόνας φόντου.

Βήμα 4
Κρατώντας πατημένο το πλήκτρο Shift, πιάστε μία από τις λαβές επιλογής γωνίας γύρω από την μπάλα με το ποντίκι και σύρετέ την προς το κέντρο για να μειώσετε το μέγεθος της εικόνας. Πατήστε Enter. Κάντε διπλό κλικ στη μικρογραφία του επιπέδου με τη μπάλα και μειώστε την αδιαφάνεια σε περίπου 190. Αποθηκεύστε την εικόνα που προκύπτει με το όνομα 1.

Βήμα 5
Στον πίνακα επιπέδων, κάντε ξανά κλικ στο "Προσθήκη νέου επιπέδου" και χρησιμοποιήστε τα πλήκτρα Ctrl + V για να επικολλήσετε την εικόνα της μπάλας ως το ανώτατο επίπεδο. Μειώστε το μέγεθός του, μειώστε την αδιαφάνεια και τοποθετήστε το πάνω από την προηγούμενη εικόνα. Σκεφτείτε τους νόμους της προοπτικής - όσο υψηλότερη ανεβαίνει η μπάλα, τόσο μικρότερη φαίνεται για τον παρατηρητή. Επιπλέον, λαμβάνοντας υπόψη τον άνεμο, η μπάλα δεν μπορεί να ανεβαίνει κατακόρυφα προς τα πάνω, αλλά ταυτόχρονα θα μετατοπίζεται κατά μήκος του άξονα Χ. Αφαιρέστε την ορατότητα του προηγούμενου στρώματος καταργώντας την επιλογή του πλαισίου ελέγχου στη δεξιά άκρη. Μόνο το φόντο και το νέο στρώμα μπαλονιού πρέπει να είναι ορατά. Αποθηκεύστε αυτήν την εικόνα ως 2.gif.
Βήμα 6
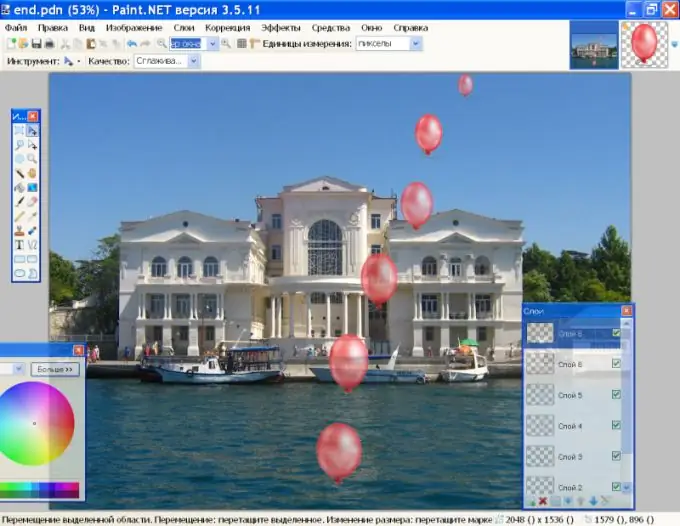
Επαναλάβετε αυτά τα βήματα αρκετές φορές, μειώνοντας κάθε φορά την εικόνα της μπάλας και τοποθετώντας την πάνω από την προηγούμενη θέση. Μην ξεχάσετε να απενεργοποιήσετε την ορατότητα του κάτω επιπέδου κατά την αποθήκευση της εικόνας, έτσι ώστε κατά τη διάρκεια της κινούμενης εικόνας να μην υπάρχουν δύο μπάλες ταυτόχρονα σε ένα πλαίσιο. Ως αποτέλεσμα, θα πρέπει να έχετε πολλά στρώματα με μπάλες διαφορετικών μεγεθών. Στο στιγμιότυπο οθόνης, η ορατότητα κάθε στρώματος είναι ενεργοποιημένη, ώστε να μπορείτε να φανταστείτε πώς αλλάζει η θέση της μπάλας στην εικόνα φόντου.

Βήμα 7
Ξεκινήστε το δωρεάν πρόγραμμα UNFREEz και ανοίξτε το φάκελο με τα αποθηκευμένα gif. Χρησιμοποιώντας το ποντίκι, σύρετε τις εικόνες μία προς μία από το αρχείο στο παράθυρο προγράμματος. Στο πλαίσιο Καθυστέρηση καρέ, καθορίστε τον ρυθμό καρέ και κάντε κλικ στην επιλογή Δημιουργία κινούμενων GIF. Από προεπιλογή, το κινούμενο σχέδιο θα φορτωθεί στο φάκελο gifs σας. Για να το δείτε, μπορείτε να χρησιμοποιήσετε οποιοδήποτε πρόγραμμα για την προβολή εικόνων.






