Οδηγίες για τη γρήγορη και εύκολη δημιουργία αντανάκλασης από ένα σύνθετο αντικείμενο στο Adobe Illustrator

Απαραίτητη
- Adobe Illustrator
- δύο λεπτά
Οδηγίες
Βήμα 1
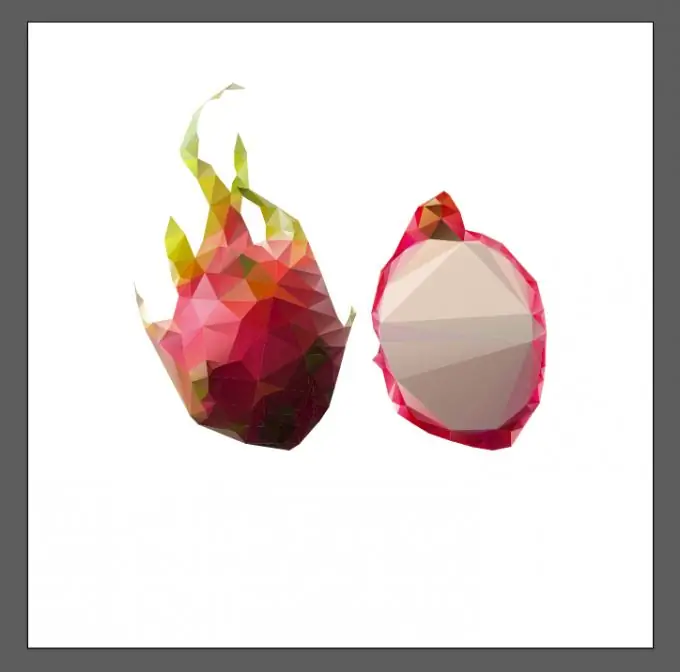
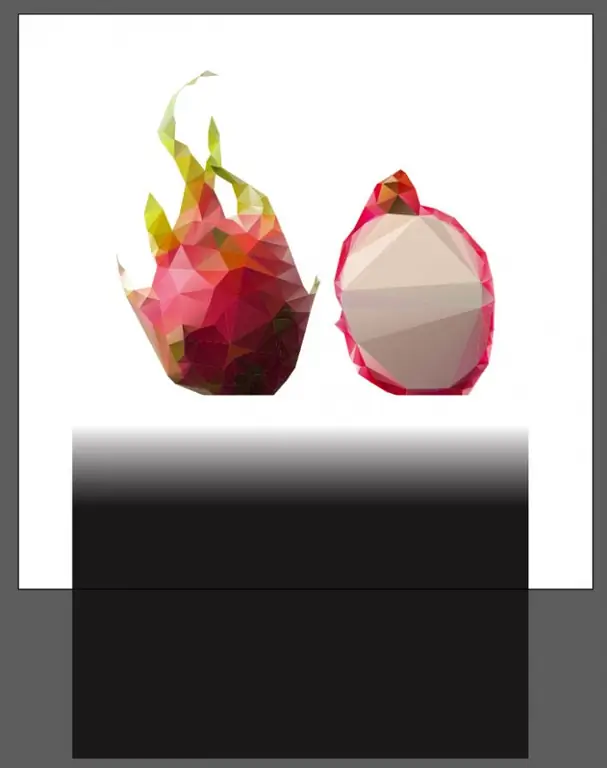
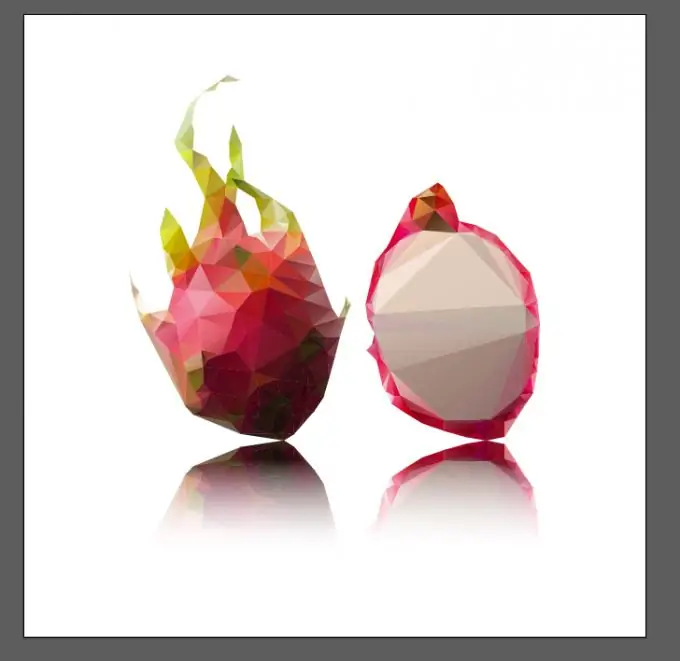
Έχουμε λοιπόν μια εικόνα που πρέπει να αναστραφεί. Ομαδοποιήστε όλα τα στοιχεία του αντικειμένου μας χρησιμοποιώντας τη συντόμευση πληκτρολογίου CMD / CTRL + G.

Βήμα 2
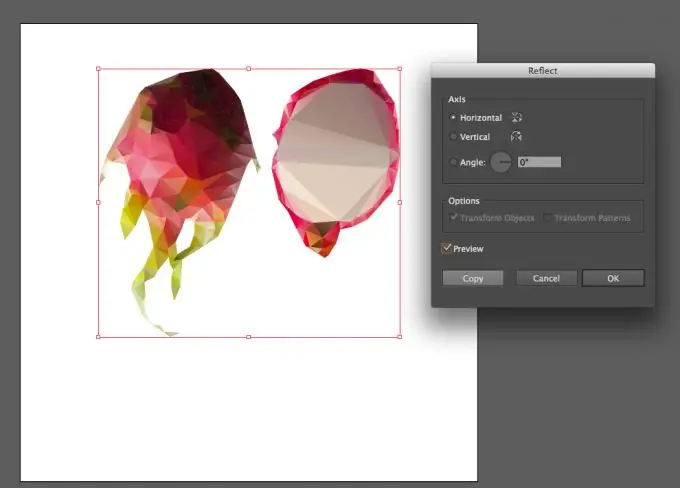
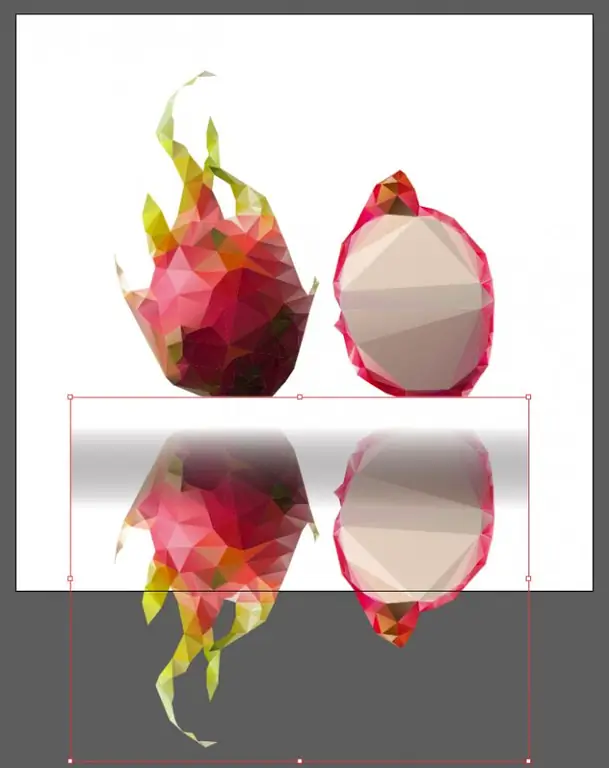
Χρησιμοποιώντας τη συντόμευση CMD / CTRL + T (Transform), γυρίστε το αντικείμενο οριζόντια πατώντας CORY (όχι ΟΚ). Λαμβάνουμε ένα διπλό αντικείμενο αντανάκλασης.

Βήμα 3
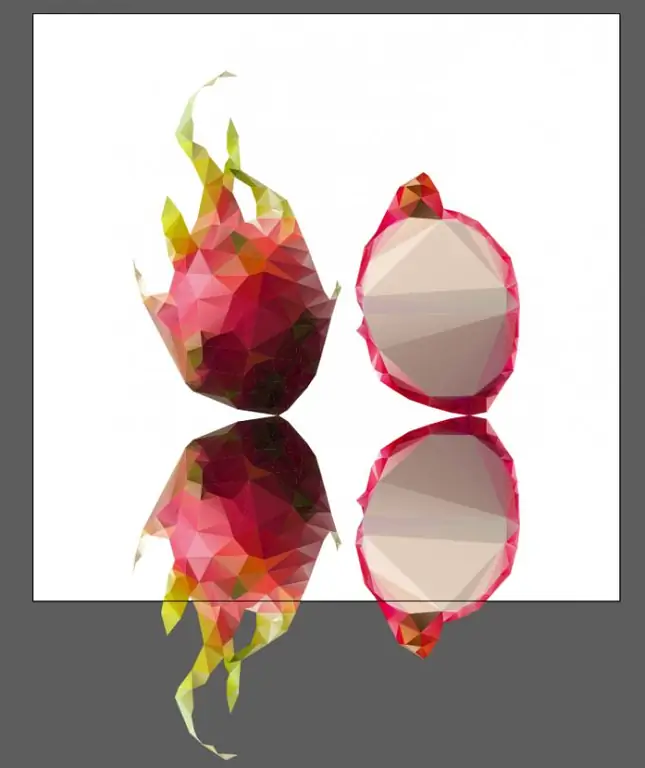
Κρατώντας πατημένο το SHIFT μετακινήστε την αντανάκλαση στο σημείο επαφής.

Βήμα 4
Σχεδιάστε ένα τετράγωνο πάνω από την αντανάκλαση (M). Γεμίστε το τετράγωνο με γραμμική κλίση από λευκό σε μαύρο.

Βήμα 5
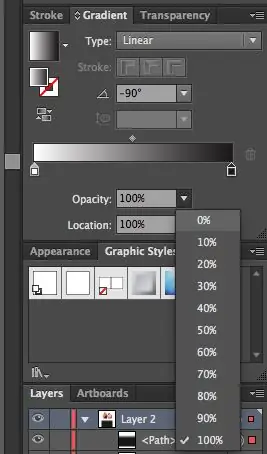
Για μαύρο, αλλάξτε την αδιαφάνεια από 100% σε 0%.

Βήμα 6
Επιλέξτε το αντικείμενο ανάκλασης και το τετράγωνο ντεγκραντέ.

Βήμα 7
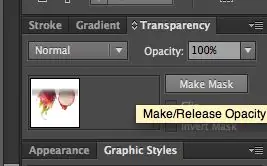
Στον πίνακα "Διαφάνεια", κάντε κλικ στην επιλογή Δημιουργία μάσκας.

Βήμα 8
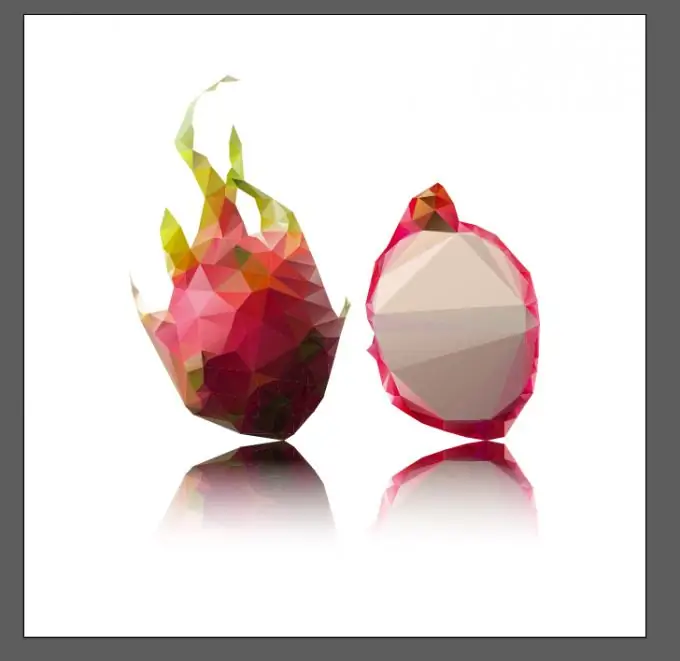
Ο προβληματισμός είναι έτοιμος!

Βήμα 9
Επίσης, έτσι ώστε η αντανάκλαση να μην υπερβαίνει την εικόνα, σχεδιάστε σε αυτό το επίπεδο, πάνω από όλα τα αντικείμενα, ένα άχρωμο τετράγωνο, ανάλογα με το μέγεθος της περιοχής εργασίας. Και πατήστε CMD / CTRL + 7. Δηλαδή, δημιουργούμε μια μάσκα αποκοπής.






